Inngest Apps
In Inngest, apps map directly to your projects or services. When you serve your functions using our serve API handler, you are hosting a new Inngest app. With Inngest apps, your dashboard reflects your code organization better.
It's important to note that apps are synced to one environment. You can sync any number of apps to one single environment using different Inngest Clients.
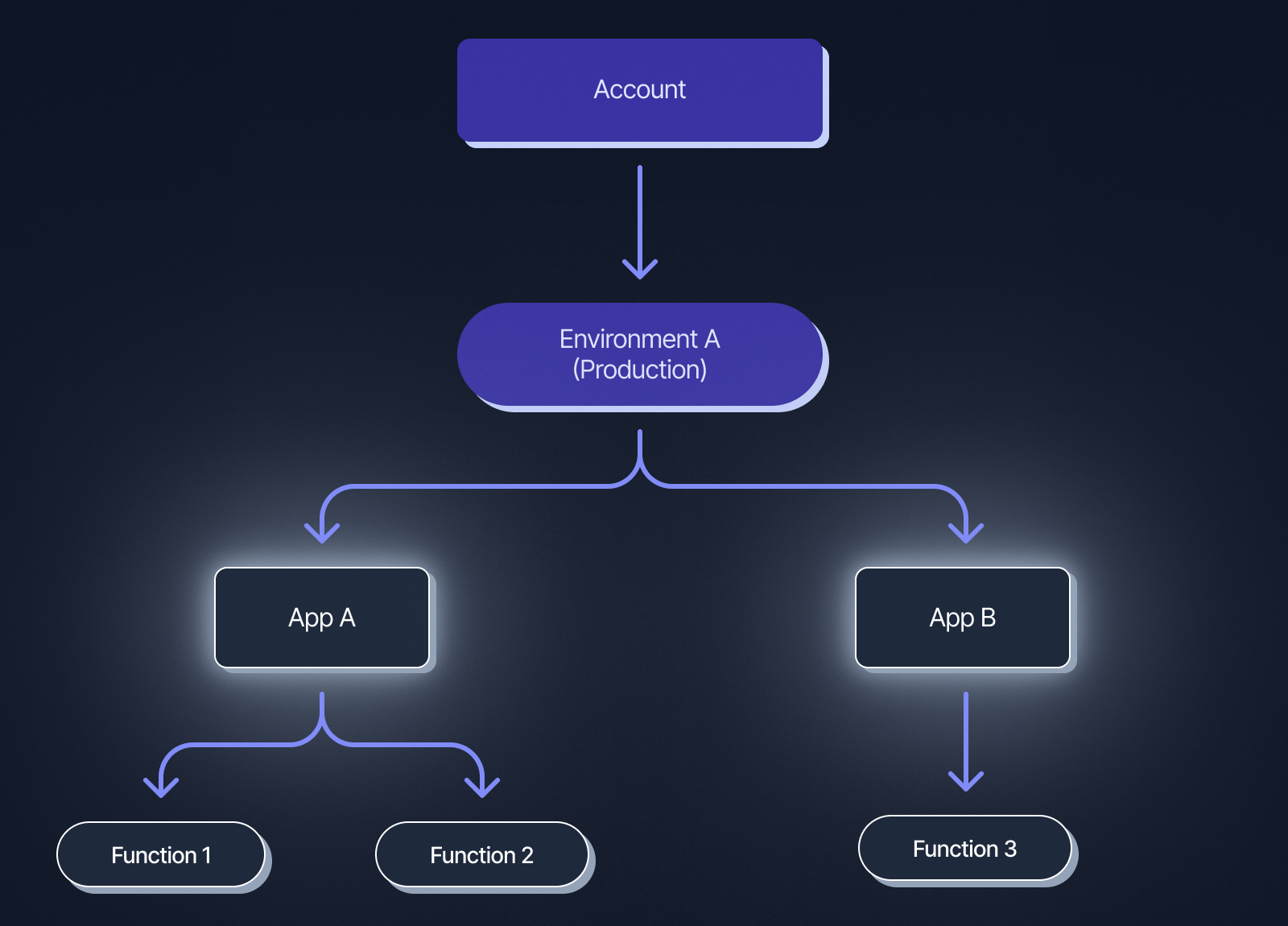
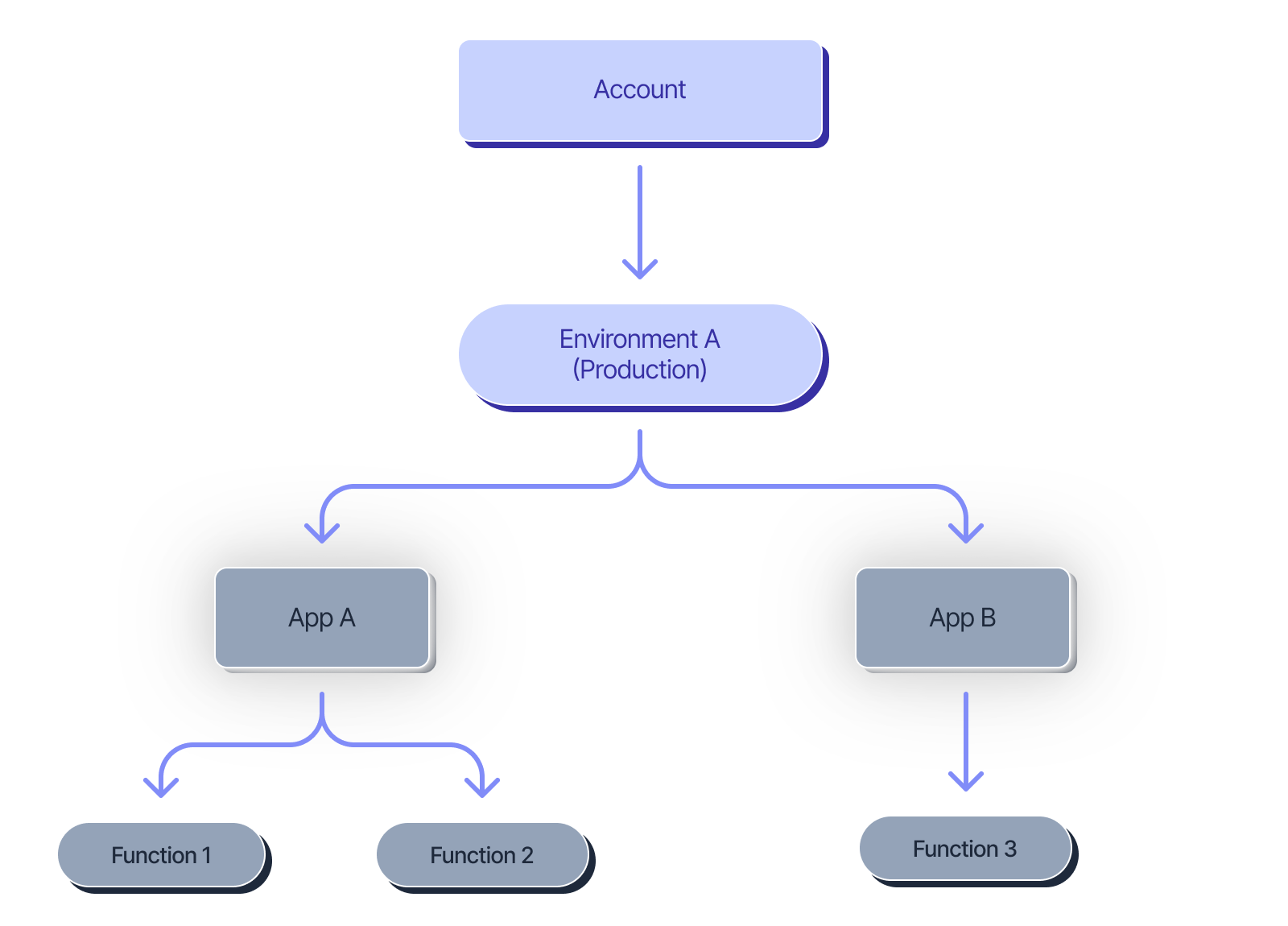
The diagram below shows how each environment can have multiple apps which can have multiple functions each:

Apps in SDK
Each serve() API handler will generate an app in Inngest upon syncing.
The app ID is determined by the ID passed to the serve handler from the Inngest client.
For example, the code below will create an Inngest app called “example-app” which contains one function:
import { Inngest } from "inngest";
import { serve } from "inngest/next"; // or your preferred framework
import { sendSignupEmail } from "./functions";
const inngest = new Inngest({ id: "example-app" });
serve({
client: inngest,
functions: [sendSignupEmail],
});
Each app ID is considered a persistent identifier. Changing your client ID will result in Inngest not recognizing the app ID during the next sync. As a result, Inngest will create a new app.
Apps in Inngest Cloud
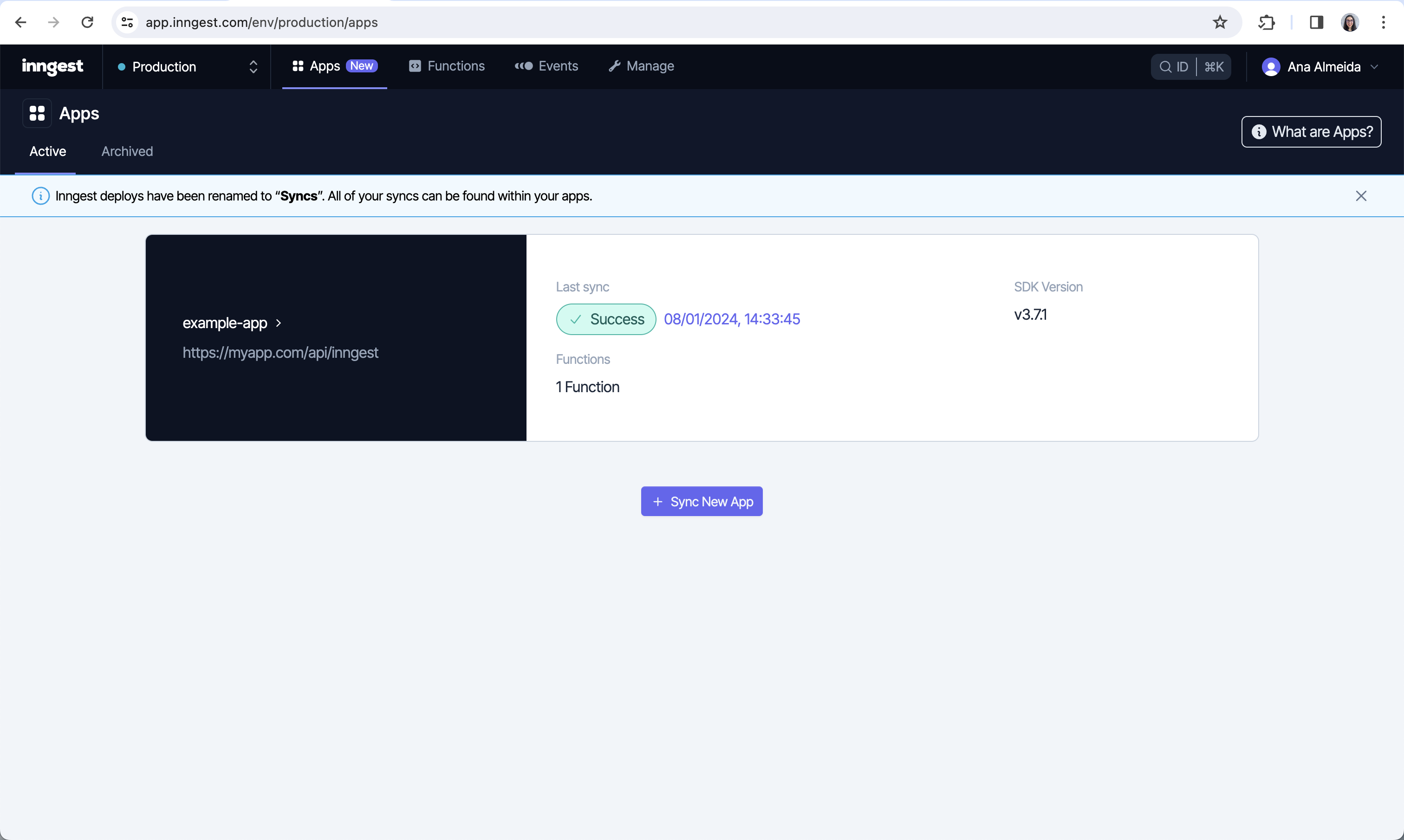
In the image below, you can see the apps page in Inngest Cloud. Check the Working with Apps Guide for more information about how to sync apps in Inngest Cloud.

Apps in Inngest Dev Server
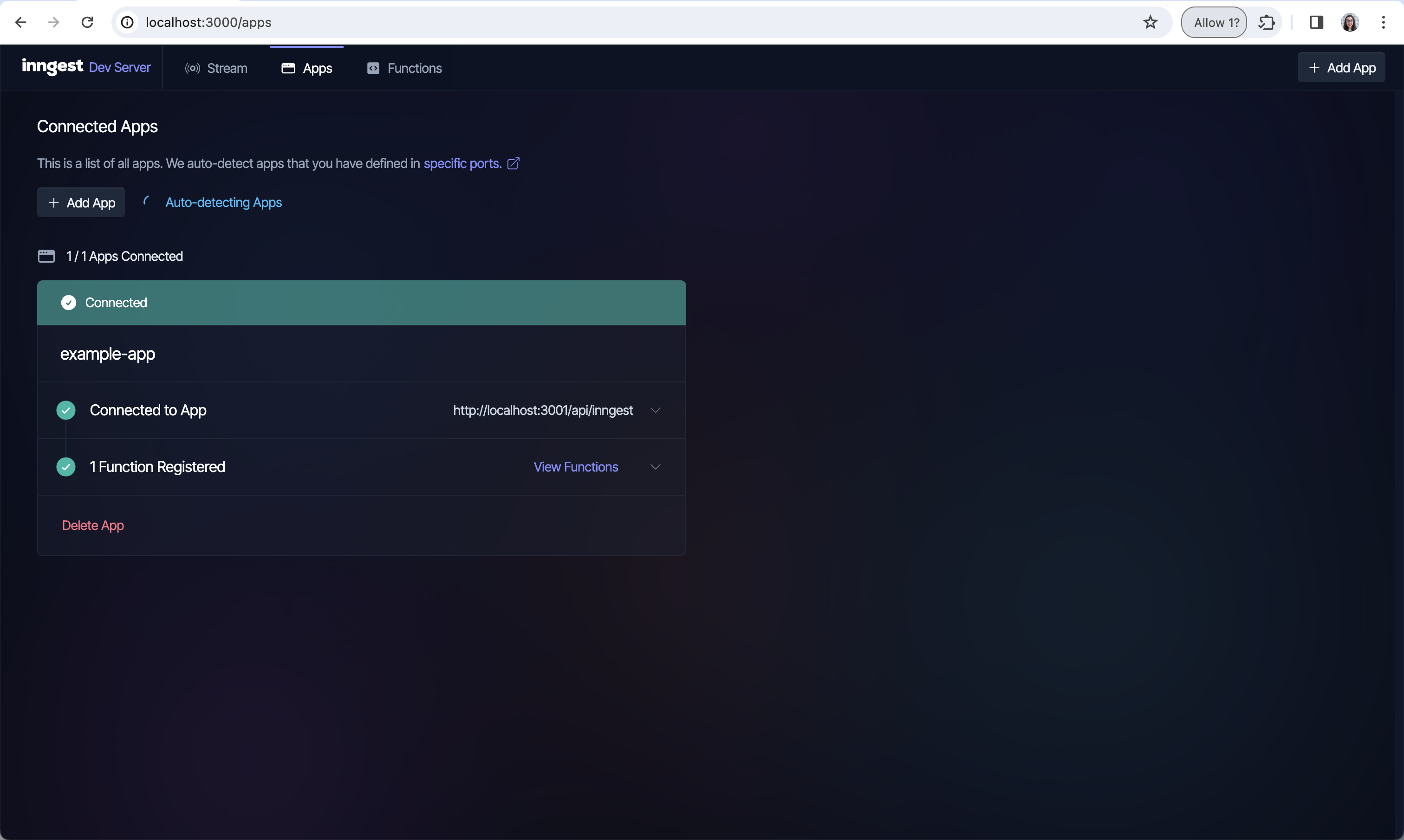
In the image below, you can see the apps page in Inngest Dev Server. For more information on how to sync apps in Inngest Dev Server check the Local Development Guide.

Informing Inngest about your apps
To integrate your code hosted on another platform with Inngest, you need to inform Inngest about the location of your app and functions.
For example, imagine that your serve() handler is located at /api/inngest, and your domain is myapp.com. In this scenario, you will need to sync your app to inform Inngest that your apps and functions are hosted at https://myapp.com/api/inngest.
To ensure that your functions are up to date, you need to resync your app with Inngest whenever you deploy new function configurations to your hosted platform.
Inngest uses the INNGEST_SIGNING_KEY to securely communicate with your application and identify the correct environment to sync your app.
Next Steps
To continue your exploration, feel free to check out: